PWEB - Tugas Latihan Javascript
Tugas Membuat Login Form dan Sign Up Form
Putu Ravindra Wiguna
5025201237
1. Deskripsi Tugas
Membuat login form dan signup formsederhana menggunakan HTML, CSS dan Javascript, dimana Javascript digunakan untuk memvalidasi input dari form tersebut dan memberikan alert kepada user.
Berikut adalah source codenya
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Submit Form</title>
</head>
<body align="center">
<h3>LOGIN</h3>
<form form="Login_form" onsubmit="submit_form()">
<h4>USER NAME</h4>
<input type="text" placeholder="Enter your email id"/>
<h4>PASSWORD</h4>
<input type="password" placeholder="Enter your password"/><br><br>
<input type="submit" value="Login"/>
<input type="button" value="SignUp" onclick="create()"/>
</form>
<script type="text/javascript">
function submit_form(){
alert("Login succesfully");
}
function create(){
window.location = "signup.html";
}
</script>
</body>
</html>
signup.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Please</title>
</head>
<body align="center">
<h1>CREATE YOUR ACCOUNT</h1>
<table cellspacing="2" align="center" cellpadding="8" border="8">
<tr>
<td>
Name
</td>
<td>
<input type="text" placeholder="Enter your name sire" id="n1">
</td>
</tr>
<tr>
<td>Email</td>
<td>
<input type="text" placeholder="Enter your email id" id="e1">
</td>
</tr>
<tr>
<td>
Set Password
</td>
<td>
<input type="password" placeholder="Set a Password" id="p1">
</td>
</tr>
<tr>
<td>
Confirm Password
</td>
<td>
<input type="password" placeholder="Confirm your password" id="p2">
</td>
</tr>
<tr>
<td>
<input type="submit" value="Create" onclick="create_account()">
</td>
</tr>
</table>
<script type="text/javascript">
function create_account(){
var n = document.getElementById("n1").value;
var e = document.getElementById("e1").value;
var p = document.getElementById('p1').value;
var cp = document.getElementById('p2').value;
var letters = /^[A-Za-z]+$/
var email_val = /^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/;
if(n==''||e==''||p==''||cp==''){
alert("Enter each details correctly");
}
else if(!letters.test(n)){
alert("Name is incorrect, must contain alphabets only");
}
else if(!email_val.test(e)){
alert("Invalid email format, please enter a valid email id");
}
else if(p!=cp){
alert("Password not matching");
}
else if(p.length > 12){
alert("password maximum length is 12");
}
else if(p.length < 6){
alert("password minimum length is 6");
}
else{
alert("Your account has been created successfully ...\nRedirecting to JavaTpoint.com");
window.location="https://www.javatpoint.com/";
}
}
</script>
</body>
</html>
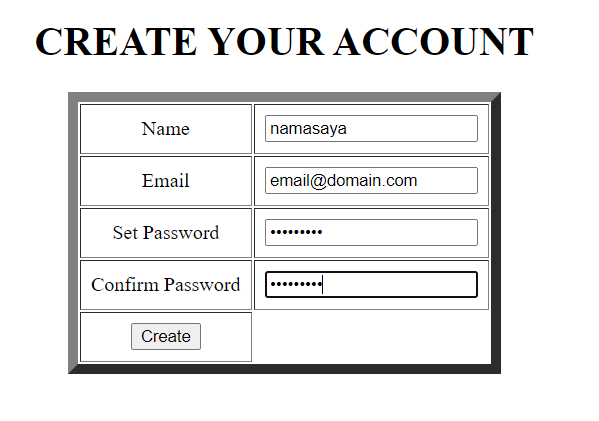
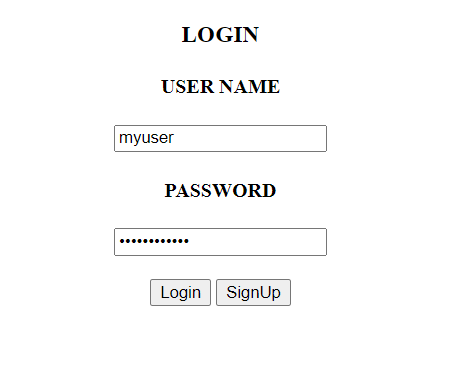
2. Tampilan
Signup.html
Login.html





Komentar
Posting Komentar