PWEB - Kuis PWEB 1

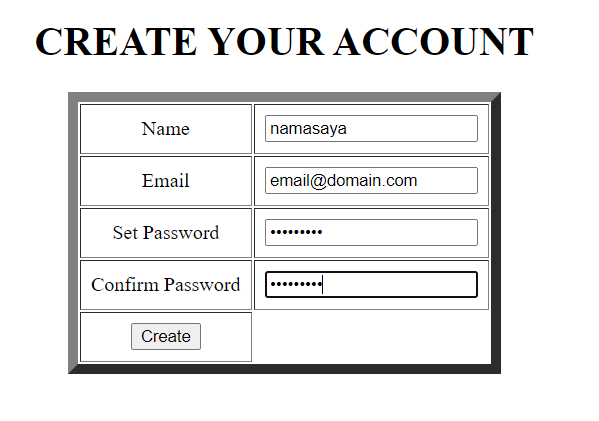
Putu Ravindra Wiguna 5025201237 Deskripsi Kuis: Dengan menggunakan html, css, dan javascript buatlah front-end form pendaftaran di atas. Berikut source codeya pada repository github: RavindraWiguna/kuispweb (github.com) index.html <! DOCTYPE html > < html lang = "en" > < head > < meta charset = "UTF-8" > < meta http-equiv = "X-UA-Compatible" content = "IE=edge" > < meta name = "viewport" content = "width=device-width, initial-scale=1.0" > < title > Formulir Pendaftaran Pekan Olahraga dan Seni Guru TKA/TPA 2020 </ title > < link rel = "stylesheet" href = "css/style.css" > </ head > < body > < div class = "kopformulir" > < div id = "formtitle" > Formulir Pendaftaran </ div > < div id = "eventtitle" > Pekan Olahrage dan Seni Guru TKA...